STINGER3カスタマイズ WordPressカスタマイズ
STINGER3をカスタマイズ・ブログタイトルと記事タイトルの文字を変更
しかし、STINGER3多いですねー。
今日、某有名ブロガーさんが紹介したサイトも、
よく見ればSTINGER3でした。
みなさんのサイトを見てると、また少し変えたくなってきました。
最初は、季節ごとにバックグラウンドに写真を入れ買えたりしていましたが、
最近ではシンプルなブログにしています。
「STINGER3 カスタマイズ」と検索してみます。
そしたら、
記事タイトルの文字を変える
ってのがあったので、やってみました。
最初はこんな感じでした。
昨日のうなぎの記事ですが、基本ではこうなってる。

記事タイトルの文字の色を変えて、影をつけてみました。
参考記事
>>Stinger記事タイトル部分にシャドウをつけるフォントカスタマイズ
こちらの記事には、シャドウでもいろいろなパターンがあって、
すごくわかりやすく書かれています。
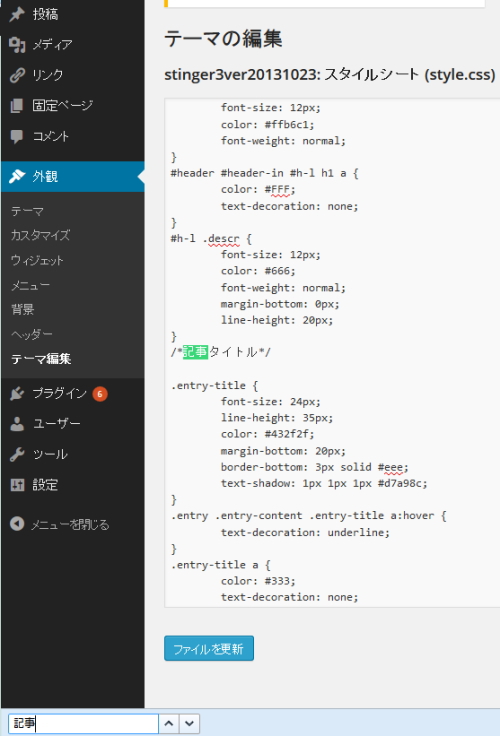
ワードプレスの 外観 > テーマ編集 で
スタイルシート(style.css)を開きます。
※CSSを変更する場合は、必ずテキストエディタなどに基本を保存しておきます。
タグを間違うと、真っ白けになったり、スタイルが崩れて取り返しがつかなくなります(笑)
最近では、タブで2画面あけて、片方で編集。
失敗したら、編集していない基本のタブの方を「ファイルを更新」すればもとに戻ります。
それでは、やってみます。
/*記事タイトル*/
記事タイトルを探しますが、
こんなたくさんの文字の中から探す場合は、
Ctrl+F で検索です。

簡単に探せますよ。
>たくさんの文字の中から簡単に単語を探す!/Ctrlキーを使いこなそう
基本はこうなっています。
/*記事タイトル*/
.entry-title {
font-size: 30px;
line-height: 35px;
color: #333;
margin-bottom: 20px;
}
ここに、影のタグを足します。
.entry-title {
font-size: 24px;
line-height: 35px;
color: #432f2f;
margin-bottom: 20px;
border-bottom: 3px solid #eee;
text-shadow: 1px 1px 1px #d7a98c;
}
ついでに、タイトル文字の色を変えてみました。
私が見ている色見本はこちら
>>原色大辞典
このサイトの「和色大辞典」より、
文字を、
黒鳶くろとび
#432f2f
影の色を、
赤白橡あかしろつるばみ
#d7a98c
にしたら、こうなった。

感じが変わりました(゚∀゚)
STINGR3は、基本がすごく良くできてると思うので、
あまりつつき壊さないほうがいいんじゃないかと思います。
私はシンプルに使わせてもらっていますが、
毎日100人以上のかたが見にこられているページがあります。
1つのページが、です。
検索にひっかかりやすくできているのだと思います。
あ、STINGR3ってのは、WordPressのテーマのひとつです。
まぁ、わかりやすく言うと、ブログの形です。
(読んでくれている友達が「はぁ?」てなってると思うので、
追加しました。)
カーショップビクトリーの管理人でした。
過去記事は旧ビクトリーのブログへ
今日も読んでくれてありがとう。
あなたが探してるものが、このブログで見つかればなによりです。
またね(^o^)ノ
